Návod: Ako vytvoriť backend bez programovania s WSO2

Projekt, na ktorom som pracoval, mal špecifickú požiadavku – byť dlhodobo udržiavateľný menej technickými ľuďmi, nie - programátormi. Taktiež bolo nutné implementovať funkcie ako SAP integráciu, komunikáciu s IDoc a analytiku.
WSO2 je „open-source technológia pre digitálny biznis“. Pozostáva z viacerých individuálnych komponentov, ale najzaujíímavejším pre mňa bol Enterprise Integrator. V podstate dovoľuje vytvoriť backend prepojený s hocijakým typom databázy. Všetko len cez webové rozhranie („Design View“). Náročný používateľ si môže niektoré kroky uľahčiť a zrýchliť, pretože dostupné je aj „Source View“, kde sa dá pozrieť vygenerovaný XML zápis vytvorených častí.
Aj keď webové rozhranie existuje, odporúčaný postup je použiť „WSO2 Developer Studio“, čo je vlastne program Eclipse s nainštalovaným rozšírením. Hlavnou výhodou použitia tohto prístupu je, že generuje súbory, takže sa dá použiť napríklad Git ako pri bežnom programovaní. Výstup sa dá vyexportovať do jedného súboru a importovať cez webové rozhranie.
WSO2 má rozsiahlu dokumentáciu, no primárne je založená len na jednom špecifickom príklade, niektoré informácie sú vyslovene chybné (čo som zistil až počas vývoja) a často sa tam vyskytuje mix príkladov z webového rozhrania a z Developer Studia. Rozhodol som sa preto zosumarizovať niektoré dôležité kroky pri tvorení REST API do návodu nižšie a ušetriť tak čas i výskyt možných problémov ostatným.
Návod
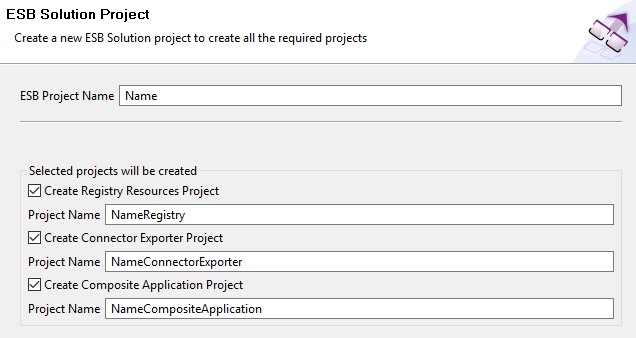
1. Vytvorenie projektu v Eclipse
File – New – ESB Solution Project
Toto vytvára „Carbon application“, ktorá bude exportovaná do *.car súboru.

2. Vytvorenie projektu v Eclipse
File – New – Project... – WSO2 – Service Hosting – Data Service Project
Rovnaké umiestnenie, pomenovaný „NameDataServiceProject“.
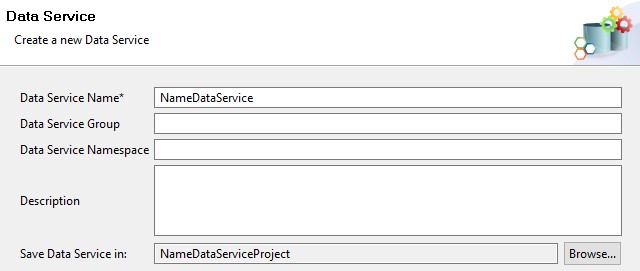
3. Vytvorenie „data service“
V kontextovom menu položky „NameDataServiceProject“ z ponuky New zvoliť Data Service.
Toto je databázový konektor.

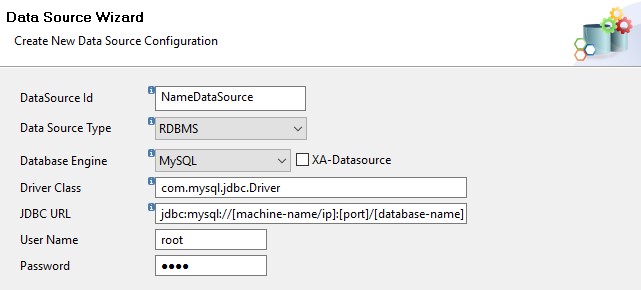
4. Konfigurácia databázového konektora

Request
1. Vytvorenie „query"
Je zložité vytvoriť „query“ cez UI, ale má veľmi jednoduchý zápis v XML takže stačí zmeniť na spodku z „Outline“ na „Source“.
V XML je na rovnakej úrovni ako <config>.
<query id=”GetJobDetailQuery” useConfig=”NameDataSource”>
<sql>SELECT * FROM job WHERE id=?</sql>
<result outputType=”json”>{ “entries”: { “entry”: [ { “state”: “$state_column_name” } ] }}</result>
<param name=”jobCode” sqlType=”STRING”/>
</query>
„id“ – jedinečný názov query
„useConfig“ – hodnota „id“ atribútu z prvého „config“ tagu v XML
<sql>SQL query vykonané na databázu definovanú v databázovom konektore</sql>
„?“ – vstupný parameter do query definovaný v <param> tagoch na spodku zápisu (správne zoradené)
<result> definuje ako bude vyzerať odpoveď query – „entries“ a „entry“ sú pevné pôvodné časti, ale po nich sú definované kľúče (napríklad „state“) s hodnotami podľa názvov stĺpcov začínajúcimi so znakom $ (dá sa považovať za odkaz na hodnotu stĺpca s rovnakým názvom priamo z odpovede databázy)
2. Vytvorenie „resource"
Opäť odporúčam použiť XML.
<resource method=”GET” path=”GetJobDetailResource/{jobCode}”>
<call-query href=”GetJobDetailQuery”>
<with-param name=”jobCode” query-param=”jobCode”/>
</call-query>
</resource>
„path“ – cesta v URL s parametrami v zložených zátvorkách
„href“ – názov definovaný v predchádzajúcom kroku
„name“ – názov parametru
„query-param“ – názov parametru (tip: používať rovnaké názvy pre obidva typy parametrov, nebude potrebné potom rozmýšľať, ktorý je ten správny)
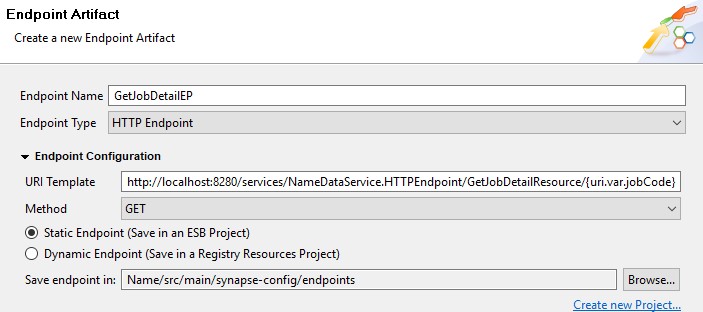
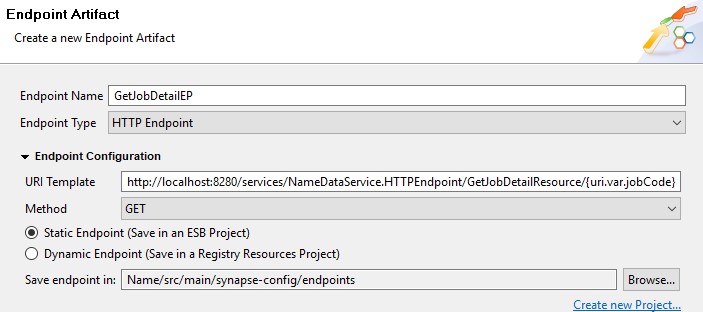
3. Vytvorenie „endpoint"
Pravý klik na prvý projekt „Name“, zvoliť New – Endpoint.

„Endpoint Name“ – jedinečný názov
„Endpoint Type“ – HTTP Endpoint
„URI Template“ – pozor na zápis parametrov, je nutné dodržať formát uri.var.*
4. Vytvorenie „sequence“
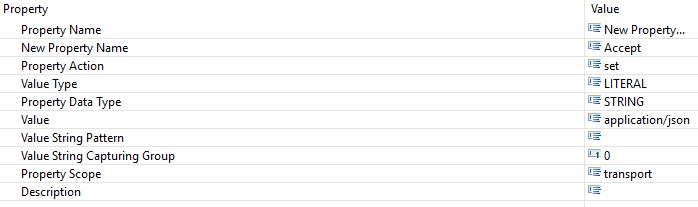
Pravý klik na prvý projekt „Name“, zvoliť New – Sequence. Z ľavého menu je možné pridávať mediátory. Ak chceme pri komunikácii použiť JSON, treba pridať Property mediator a nakonfigurovať ho.
Mediátor je sprostredkovateľ biznis logiky. Je to náhrada za kód, ktorý by sa bežne písal v kontroleri napríklad pri Node.js. Je možné správu rôznymi spôsobmi spracovávať: upraviť, uložiť, zahodiť, klonovať, logovať, ... Je veľa dostupných hotových mediátorov a neodporúča sa programovať vlastné, aj keď je to možné – v Jave.

Dôležité je pridať Send madiator a pridať mu vhodný endpoint z menu „Defined EndPoints“.

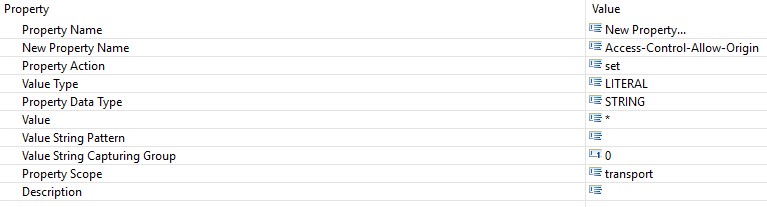
Keď budú requesty volané z JavaScriptu niekde na front-ende cez webový prehliadač (alebo hocičo, čo podlieha pravidlám CORS), je možné, že bude potrebné vytvoriť OUT sequence podobnú tejto IN sequence (stačí vynechať pridanie endpontu a nechať Send mediator prázdny). Na obrázku sú potrebné nastavenia Propery mediatora. Sequence som nazval „OutOriginSequence“.

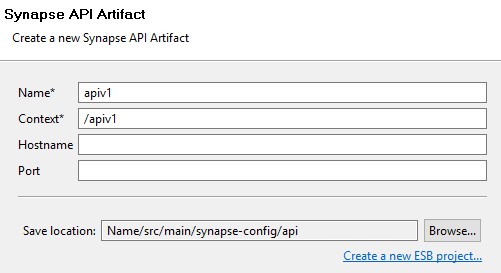
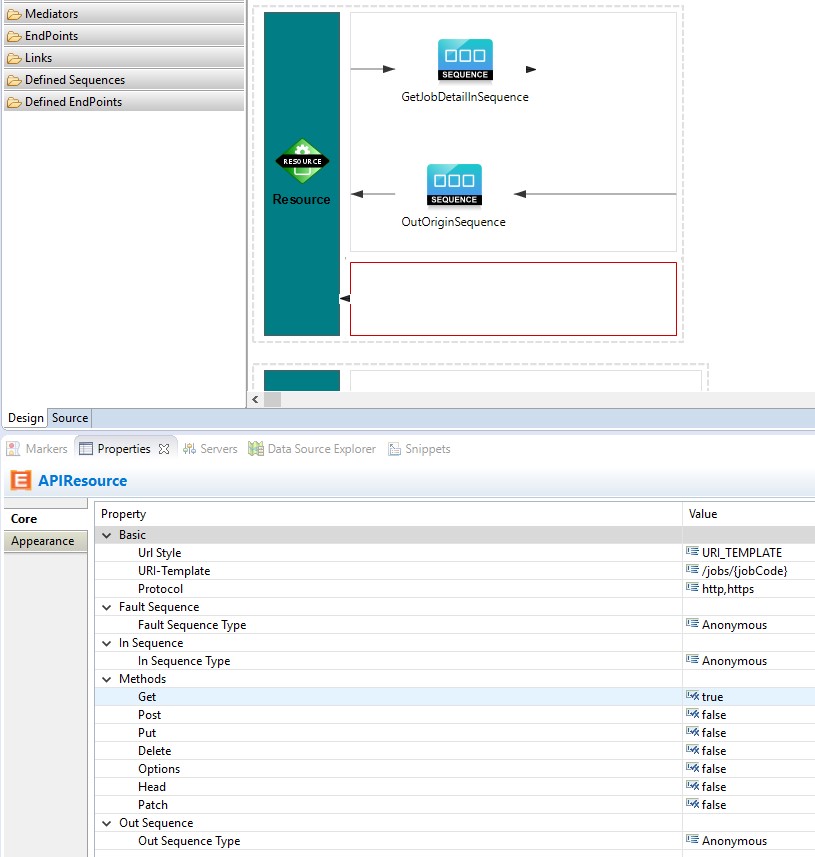
5. Vytvorenie „REST API“
Pravý klik na prvý projekt „Name“, zvoliť New – REST API.

„Name“ – unikátny názov
„Context“ – časť URL po čísle portu alebo najvyššej doméne (http://192.168.1.1:8280/apiv1/...)
Z ľavého menu treba pridať „APIResource“, potom IN sequence a OUT sequence. Tieto časti tvoria kompletný request.

Export/Import Carbon Application
Pravý klik na „NameCompositeApplication“ a zvoliť „Export Composite Application Project“. Skontrolovať „Name“ z menu „Artifacts“. Niekedy je zaškrtávacie pole v neurčitom stave, čo znamená, že niektoré časti projektu nie sú zvolené na export a je ich potrebné zvoliť. Proces sa ukončí klikom na „Finish“ a uložením *.car súboru.
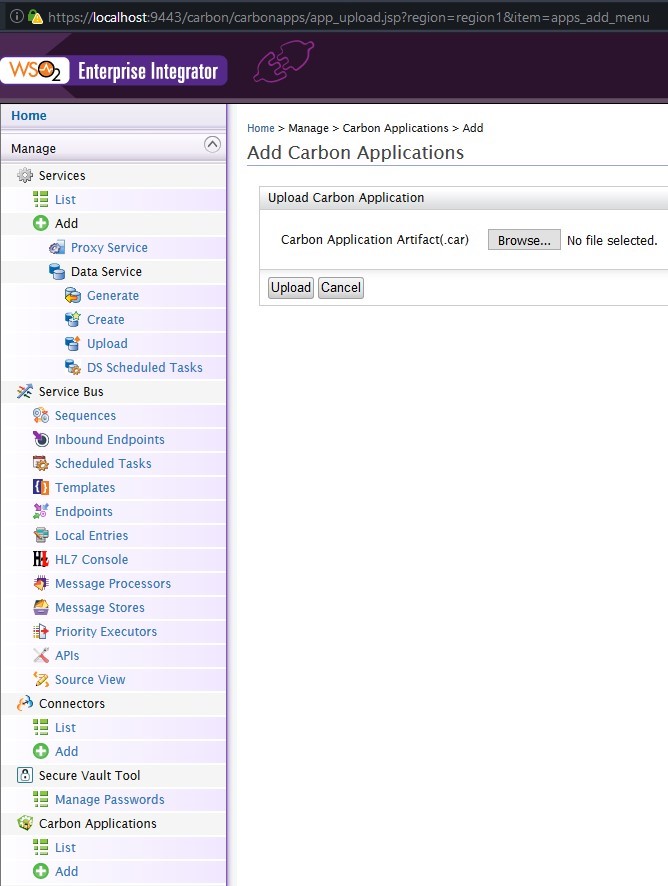
Vo webovom rozhraní treba odstrániť doteraz nahraté aplikácie (ak existujú). V ľavom menu stačí zvoliť Carbon Application – List – Delete. Následne je možné pridať novú cez možnosť „Add“ v menu, zvoliť súbor a klik na „Upload“.

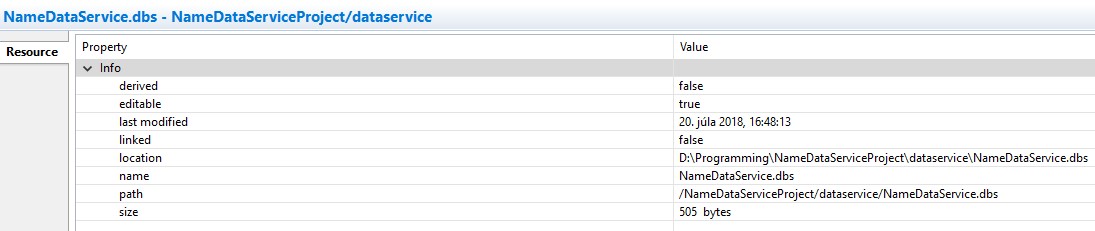
Export/Import Data Service
Neexportuje sa lebo je možné použiť priamo jeho súbor *.dbs umiestnený na „location“.

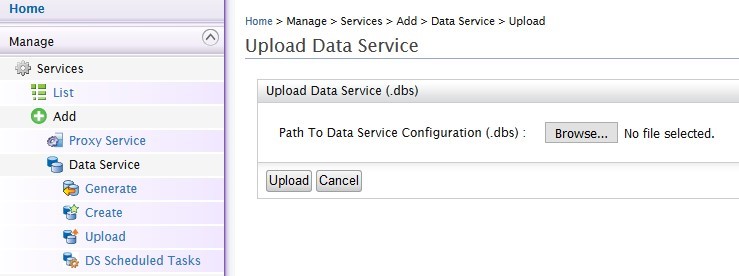
Vo webovom rozhraní treba zmazať nahraté služby cez menu Services – List – Delete. Následne pridať nové cez Data Service – Upload.

Kontaktujte nás:
Vyplňte formulár alebo nám pošlite e-mail. V prípade, že sa bojíte o svoj nápad, pošleme vám dohodu o mlčanlivosti a ochrane dôverných informácií a váš nápad bude v bezpečí.



