Aké DevOps nástroje používame?

My, ľudia v IT spoločnosti Touch4IT, pracujeme s mnohými nástrojmi, ktoré nám pomáhajú s celým procesom vývoja a nasadzovania. Pri práci s nimi sa nám však osvedčilo, že čím menej nástrojov spravujeme, tým máme viac času na projekty a našich zákazníkov.
Na obrázku dole môžete vidieť tzv. „DevOps infinity loop“, t.j. nekonečný DevOps reťazec, ktorý sa skladá z niekoľkých častí predstavujúcich proces vytvárania produktu.

Prvým krokom je plánovanie, na ktoré používame nami prispôsobený a upravený nástroj Redmine. Všetka práca, ktorá má byť vykonaná, je zaradená do úloh s priradeným odhadom času a osobou, ktorá je za ňu zodpovedná. Každý zamestnanec firmy vidí na svojej domovskej stránke všetky úlohy, ktoré má priradené a je vždy notifikovaný o akejkoľvek zmene alebo pripomienkach k daným úlohám.
Súčasťou počiatočného plánovania projektu a plánovania vizuálu je vytváranie mockupov, moodboardov či klikateľných vizuálnych prototypov, ktoré môžu byť užitočné pre programátorov, ale i zákazníkov.
Na samotnom začiatku projektu sa vždy stretávajú technickí lídri s projektovým manažérom a vyberajú tú najoptimálnejšiu technológiu pre daný projekt. Po dohodnutí a schválení sa potom pracuje už len s danou technológiou. Pre API backendy zväčša používame Node.js, pre CRM systémy používame Symfony framework, pri webových stránkach pracujeme najčastejšie s Drupal CMS a pre interaktívne webové aplikácie využívame SPA technológie ako Angular. Keď vyvíjame prototypy mobilných aplikácií alebo natívne aplikácie pre iOS a Android, najčastejšie pracujeme s Ionic technológiou. V priebehu času sme mali aj projekty v PHP, Ruby, Java, C++ alebo sme tiež pracovali aj na vývoji desktopových aplikácií, rôznych vstavaných systémov, serverových platforiem a pod.. V článku sa budeme viac zameriavať na backend, nakoľko je to moja hlavná špecializácia.
Po tom, čo je úloha dokončená, musí byť overená. Je finálny stav vtedy, keď vývojár povie: „na mojom zariadení to pracuje“? Určite nie. Odkedy používame Docker na lokálnych zariadeniach i serveroch, nemali by existovať veľké rozdiely v správaní sa medzi lokálnym prostredím, vývojovým serverom, predprodukčným a produkčným serverom. Každý produkt je však akýmsi živým organizmom a každý problémový „orgán“ je problémom i v globálnom meradle. Preto by mal byť každý vyvinutý systém vždy testovaný súborom automatických testov rôznych typov. Najčastejšie sa používajú unit testy (pokrývajú celú logiku), integračné testy (ako spolu jednotlivé jednotky pôsobia a kooperujú) a testy používateľského rozhrania – UI testy (ako daný systém vyzerá).
Unit a integračné testy môžu byť napísané v rôznych frameworkoch. Pre Node.js je najlepšou voľbou Mocha, Jest a Jasmine. Pracovali sme už so všetkými, ale najviac uprednostňujeme Mochu. Pri využívaní týchto testov je tiež užitočné vytvárať aj tzv. „testy pokrytia“.
UI testy dokážu spustiť aplikáciu vo vopred preddefinovanom správaní a vytvoriť niekoľko snímok obrazovky pre vývojárov a testerov na zhodnotenie správneho UI dizajnu. Na našich projektoch sme napríklad využili Selenium a Puppeteer – samotná naša webová stránka je testovaná pomocou programu Puppeteer na 8 rozlíšeniach, pre desktop i mobilné zariadenia a na šírku aj výšku.
Kvôli udržaniu vysokej kvality kódu máme nastavené kontrolóry - lintery tak, aby hlásili varovania a chyby v IDE a neskôr aj v CI/CD reťazci. Pre Node.js sme zvykli používať ESLint, XO alebo Prettier. ESLint je podporovaný vo väčšine IDE, no je relatívne jednoduché upraviť nastavenia IDE tak, aby pracovalo aj so zvyšnými dvoma.
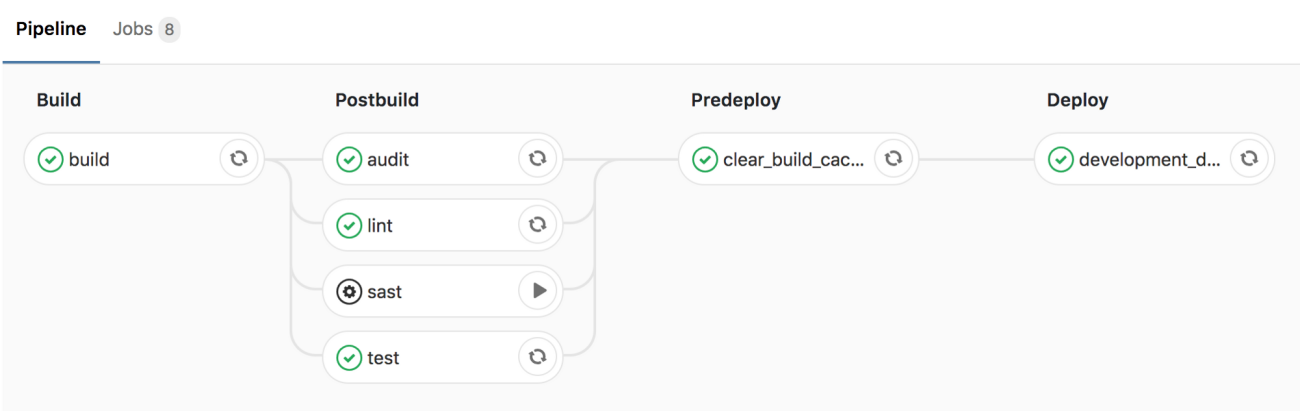
Na buildovanie, testovanie a nasádzanie kódu používame Gitlab CI. Nástroj Gitlab oficiálne prehlasuje, že môže byť použitý pri všetkých krokoch DevOps cyklu a je pravda, že aj my ho používame pre niektoré z nich. V nástroji je možné buildovanie aj implementácia, takže vieme vytvoriť infraštruktúru pomocou jediného konfiguračného kódu. Každé dokončené aplikačné prostredie beží ako Docker stack.

Gitlab CI pipeline
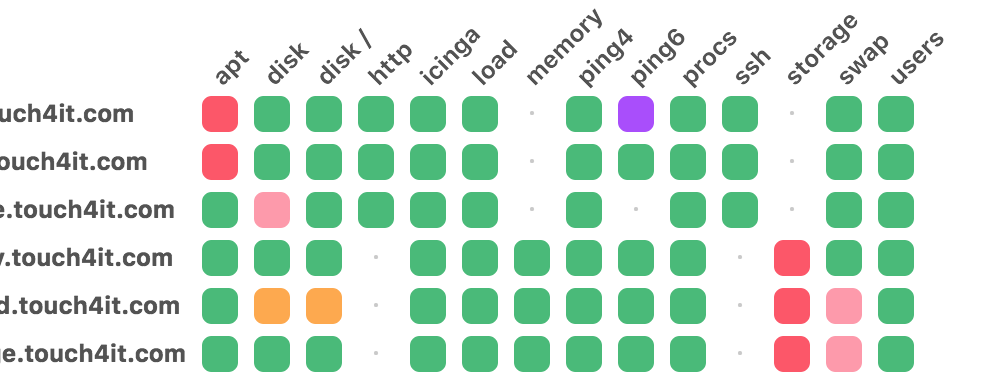
Monitorovanie už spustených služieb sa vykonáva prostredníctvom nástroja Icinga2, ktorý zasiela e-mailové notifikácie vždy, keď sa objaví nejaká chyba alebo sa niečo opraví. Taktiež monitorujeme aj našu infraštruktúru aby sme videli, či je všetko v poriadku na našich procesoroch a či náhodou niekto nezneužíva naše stroje – napríklad na ťaženie kryptomeny.

Icinga2 service grid
Po každom vydaní aplikácie hneď automaticky pracujeme na ďalšom.
Počkať... kde je teda vlastne konečný produkt? No predsa po každom vydaní. V skutočnosti je to tak, že produkt nikdy nie je úplne dokončený, až kým ho klient nestiahne z trhu. Prečo? Pretože vždy existujú rôzne vylepšenia.
Kontaktujte nás:
Vyplňte formulár alebo nám pošlite e-mail. V prípade, že sa bojíte o svoj nápad, pošleme vám dohodu o mlčanlivosti a ochrane dôverných informácií a váš nápad bude v bezpečí.



